Description
I hit this issue when trying to implement a nested tree using Angular Material where nodes can dynamically load children nodes (when user expands the tree control).
Reproduction
See a demo of the issue here.
I asked as a question on SO here.
Expected Behavior
In the demo, nodes with nested children returns an observable of nodes[]. I expect this to be called once (i.e. when user expands the node).
Actual Behavior
When user expands the node, the observable is called twice (i.e. loading data twice). However, end result 'seems to work' - just not ideal as it loads data twice.
Additional Comments
I expect getChildren function passed to NestedTreeControl to be called once per node but i think it can be called twice.
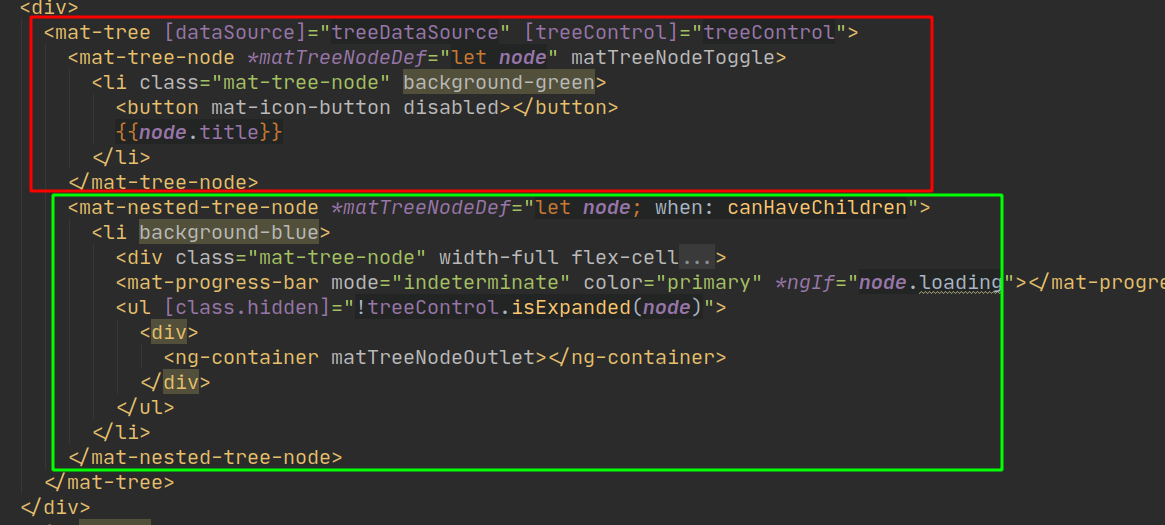
Based on my local testing, if I remove <mat-nested-tree-node> (in green), then getChildren is called once per node. I think it has something to do with this but I do not understand the internals of this tree component enough to say more.
Hope someone can help or point me to the right direction. Cheers!