Download the following tools first
after downloading these tools Download the repo as it is. after opening each folder open terminal and write "npm i" or "npm install" to install the corresponding dependencies in projbackend and in projfrontend part. now after installing dependencies for running the app use "npm start"
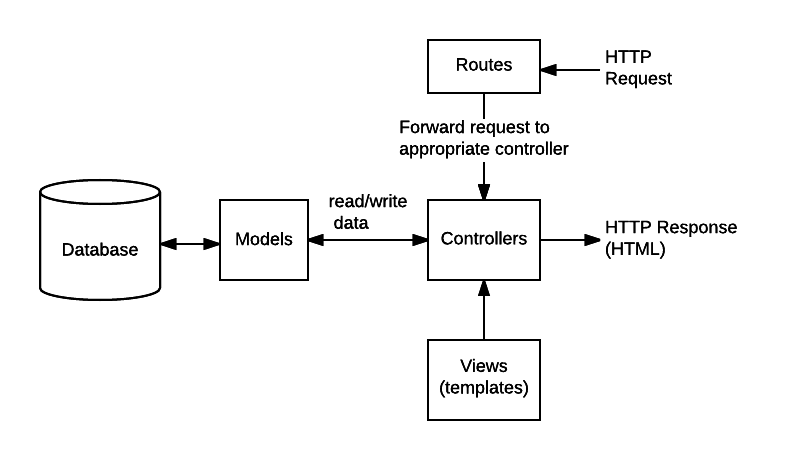
Our backend is built on top of express.js The backend follows standard Models, View, and Controller Architecture here. For that we have a diagram briefly explaining about these things.
Controllers: The brain of the app. Since controller is a folder having all the functions and scripts for controlling the queries.
View: Any representation of information such as a chart, diagram or table. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants.The view means presentation of the model in a particular format. Here we are preparing the models in mongoose dependency.
The frontend or the user interface is created in the React.js Library of JavaScript. Currently, ReactJS gaining quick popularity as the best JavaScript framework among web developers.