-
-
Notifications
You must be signed in to change notification settings - Fork 16
q5 WebGPU renderer
The WebGPU graphics API is the successor to WebGL.
As of February 2025, WebGPU is fully supported in Google Chrome and Edge. 🎉
q5 WebGPU is many times faster than p5.js, in common use cases.
Comprehensive test results comparing q5.js to other graphics libraries is coming soon.
When you intend for a q5.js sketch to use WebGPU, but WebGPU is not supported on a viewer's browser, q5 will put a warning in the console, apply a compatibility layer, and display the sketch with the fallback Canvas2D renderer.
To use q5's WebGPU renderer, run Q5.webgpu() after the creation of any file level variables.
let message = "Hello world!";
Q5.webgpu();
function setup() {
createCanvas(200, 100);
text(message, 0, 0);
}Try it out with the OpenProcessing online code editor!
https://openprocessing.org/sketch/2471587
- The origin of the canvas (0, 0) is in the center, not the top left.
- The default color mode is RGB in 0-1 "float" format:
colorMode(RGB, 1). -
Q5.webgpuis an async function, so enabling top level global mode can only be done inside a JS module. - Unlike in p5's WebGL mode, mouse and touch coordinates align with canvas pixel values.
The q5 WebGPU text renderer uses multi-channel signed distance fields (MSDF) for high performance and high quality text rendering. Text can be rapidly recolored, rotated, and scaled without any loss in quality or performance.
MSDF, introduced by Chlumsky Viktor in his master's thesis "Shape Decomposition for Multi-channel Distance Fields" (2015), improves upon the signed distance field (SDF) technique, popularized by Chris Green and Valve Software in "Improved Alpha-Tested Magnification for Vector Textures and Special Effects" (2007).
| SDF | MSDF |
|---|---|
 |
 |
For convenience, if no font is loaded before text is run, then q5's default "sans-serif" MSDF font is loaded: https://q5js.org/fonts/sans-serif-msdf.json
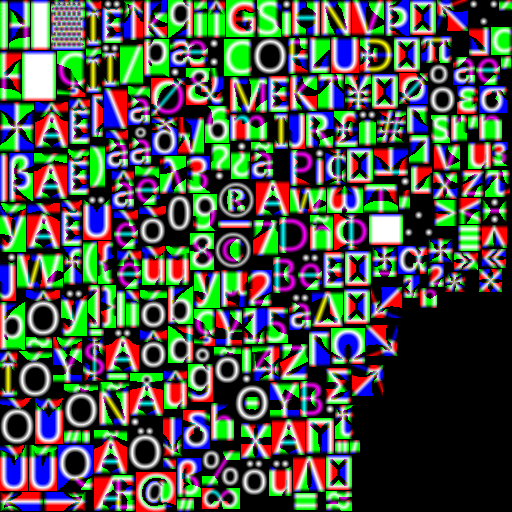
This 512x512 msdf texture (207kb) was made with the Microsoft YaHei font and stores every character visible on a standard English keyboard, letters with diacritics (accents) used in European languages, and mathematical symbols.
!"#$%&'()\*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^\_`abcdefghijklmnopqrstuvwxyz{|}~�¡¢£¥©®°²³´·¹º¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛÜÝÞßàáâãäåæçèéêëìíîïðñòóôõö÷øùúûüýþÿ‘’“”ΑαΒβΓγΔδΕεΛλΠπΣσΩω∴∵─│┌┐└┘├┤┬┴┼▀▄█▌▐▓▒░←↑→↓↔↕↖↗↘↙«»µτΦΘ∞≡±≈∙√ⁿ
Do you think any other characters ought to be included in the default set? Let us know! https://github.com/q5js/q5.js/issues
You can choose a custom set of characters and convert fonts to MSDF format by using the msdf-bmfont-xml website, created by Don McCurdy.
Optionally, you can use q5's msdf-minifier node.js script to reduce the size of the MSDF json file.
Fonts must be in MSDF format with the file ending "-msdf.json".
Q5.webgpu();
function preload() {
loadFont('arial-msdf.json');
}
function setup() {
createCanvas(200, 200);
}
function draw() {
fill(0.71, 0.92, 1);
text('Hello, World!', mouseX, mouseY);
}Full color emoji characters can't be rendered using the MSDF technique, so draw them using textImage.
We need your support! Donate via Patreon or GitHub Sponsors.