|
1 | | -```html |
2 | 1 | <div align="center"> |
3 | | - <img src="./public/favicon.svg" width="160" /> |
4 | | - <h1>React SoybeanAdmin</h1> |
| 2 | + <img src="./public/favicon.svg" width="160" /> |
| 3 | + <h1>React SoybeanAdmin</h1> |
5 | 4 | <span><a href="./README.en-US.md">English</a> | 中文</span> |
6 | 5 | </div> |
7 | | -``` |
8 | 6 |
|
9 | 7 | --- |
10 | 8 |
|
11 | 9 | [](./LICENSE) |
12 | 10 |
|
13 | 11 | > [!NOTE] |
14 | | -> If you find `React SoybeanAdmin` helpful, or if you like our project, please give us a ⭐️ on GitHub. Your support is our motivation to keep improving and adding new features! Thank you! |
| 12 | +> If you find `React SoybeanAdmin` helpful or like our project, please give us a ⭐️ on GitHub. Your support motivates us to keep improving and adding new features! Thank you for your support! |
| 13 | +
|
| 14 | +## Special Thanks |
| 15 | + |
| 16 | +This project is based on the outstanding open-source project [Soybean Admin](https://github.com/soybeanjs/soybean-admin), developed by [Soybean](https://github.com/honghuangdc). It is a React implementation of the original project. Special thanks to Soybean for their contributions to open source and for providing an excellent solution for admin panel development. If you like this project, please also give a ⭐️ to the original [Soybean Admin](https://github.com/soybeanjs/soybean-admin). |
15 | 17 |
|
16 | 18 | ## Introduction |
17 | 19 |
|
18 | | -[`React Soybean`](https://github.com/mufeng889/react-soybean-admin) is a sleek, elegant, and powerful admin template built with the latest frontend technologies, including React 18, ReactRouter V6, Vite 5, TypeScript, Redux/toolkit, and UnoCSS. It comes with rich theme configuration and components, strict code conventions, and an automated file-based routing system. Additionally, it integrates an online Mock data solution based on ApiFox. `React Soybean` provides a comprehensive one-stop admin management solution, with zero configuration needed, ready to use right out of the box. It also serves as a best practice for learning cutting-edge technologies quickly. |
| 20 | +[`React SoybeanAdmin`](https://github.com/mufeng889/react-soybean-admin) is a fresh and elegant admin panel template built on the React18 stack. It adopts the latest frontend technologies, including: |
| 21 | + |
| 22 | +- 🚀 React 18 + ReactRouter V6 + Redux/toolkit |
| 23 | +- 🎨 Ant Design + UnoCSS |
| 24 | +- 📦 Vite 5 + TypeScript |
| 25 | +- 🔐 Role-based access control |
| 26 | +- 📱 Mobile-friendly adaptation |
| 27 | +- 🌍 Internationalization support |
| 28 | +- 🎯 Mock data integration |
| 29 | +- 📚 Comprehensive documentation |
| 30 | + |
| 31 | +### Key Features: |
| 32 | + |
| 33 | +- 💡 Strict coding standards and elegant architecture |
| 34 | +- ⚡️ Ready to use out of the box, no complex setup needed |
| 35 | +- 🛠️ Rich components and theme customization |
| 36 | +- 📋 Automated file routing system |
| 37 | +- 🔧 Excellent type support |
| 38 | +- 📱 Responsive design, perfectly adapted for mobile |
| 39 | +- 🎨 Optimistic UI: Automatically captures and displays friendly error messages for debugging and monitoring purposes within components. |
| 40 | +- 🚀 Advanced routing features: Extends React-Router V6 API for a more Vue-like experience, making routing management more flexible and efficient. |
| 41 | +- ⚡️ CLI tools: Built-in tools for Git commits, file deletions, releases, and more. |
| 42 | + |
| 43 | +Whether you're learning the latest frontend technologies or developing enterprise-grade admin panels, React SoybeanAdmin is your ideal choice. |
| 44 | + |
| 45 | +## Branches |
| 46 | + |
| 47 | +- **`master` branch**: Latest stable version, based on React19 + ReactRouter V7. |
| 48 | +- **`v18-router6` branch**: Legacy version, based on React18 + ReactRouter V6. |
| 49 | + |
| 50 | +Both branches will continue to receive bug fixes. If you need the older version, switch to the appropriate branch. The `v18-router6` branch will remain advanced and feature-rich for 3-5 years. |
19 | 51 |
|
20 | 52 | ## Versions |
21 | 53 |
|
22 | 54 | ### React Version |
23 | 55 |
|
24 | | -- **React 18 Version:** |
| 56 | +- **React18 Version:** |
25 | 57 | - [Preview](https://github.com/mufeng889/react-soybean-admin/) |
26 | | - - [Accelerated Access for China](https://react-soybean-admin.pages.dev/) |
27 | | - - [GitHub Repo](https://github.com/mufeng889/react-soybean-admin) |
28 | | - - [Gitee Repo](https://gitee.com/sjgk_dl/react-admin) |
| 58 | + - [Faster Access in China](https://react-soybean-admin.pages.dev/) |
| 59 | + - [GitHub Repository](https://github.com/mufeng889/react-soybean-admin) |
| 60 | + - [Gitee Repository](https://gitee.com/sjgk_dl/react-admin) |
29 | 61 |
|
30 | 62 | #### Documentation |
31 | 63 |
|
32 | | -- [Docs](https://react-soybean-docs.ohh-889.com/index-en?theme=dark) |
| 64 | +- [Docs](https://react-soybean-docs.ohh-889.com/index-cn?theme=dark) |
33 | 65 |
|
34 | 66 | ### Vue Versions |
35 | 67 |
|
36 | 68 | - **NaiveUI Version:** |
37 | | - - [Preview](https://naive.soybeanjs.cn/) |
38 | | - - [GitHub Repo](https://github.com/soybeanjs/soybean-admin) |
39 | | - - [Gitee Repo](https://gitee.com/honghuangdc/soybean-admin) |
40 | | - |
| 69 | + - [Preview](https://naive.soybeanjs.cn/) - A fresh and elegant admin panel built with Vue3 + NaiveUI. |
| 70 | + - [GitHub Repository](https://github.com/soybeanjs/soybean-admin) - Get the latest source code and contribute. |
| 71 | + - [Gitee Repository](https://gitee.com/honghuangdc/soybean-admin) - Faster access for China users. |
| 72 | + - Features: |
| 73 | + - Complete TypeScript support |
| 74 | + - Rich theme customization |
| 75 | + - Elegant coding style |
| 76 | + - Detailed documentation |
41 | 77 | - **AntDesignVue Version:** |
42 | 78 | - [Preview](https://antd.soybeanjs.cn/) |
43 | | - - [GitHub Repo](https://github.com/soybeanjs/soybean-admin-antd) |
44 | | - - [Gitee Repo](https://gitee.com/honghuangdc/soybean-admin-antd) |
| 79 | + - [GitHub Repository](https://github.com/soybeanjs/soybean-admin-antd) |
| 80 | + - [Gitee Repository](https://gitee.com/honghuangdc/soybean-admin-antd) |
45 | 81 |
|
46 | 82 | - **Legacy Version:** |
47 | 83 | - [Preview](https://legacy.soybeanjs.cn/) |
48 | | - - [GitHub Repo](https://github.com/soybeanjs/soybean-admin/tree/legacy) |
49 | | - |
50 | | -## Features |
51 | | - |
52 | | -- **Cutting-edge Tech Stack**: Built with the latest popular technologies, including React 18, ReactRouter V6, Vite 5, TypeScript, Redux/toolkit, and UnoCSS. |
53 | | -- **Clean Project Structure**: Uses a pnpm monorepo structure that is clear, elegant, and easy to understand. |
54 | | -- **Strict Code Conventions**: Adheres to the [SoybeanJS Guidelines](https://docs.soybeanjs.cn/zh/standard), integrating eslint, prettier, and simple-git-hooks to ensure code quality. |
55 | | -- **TypeScript**: With strict type checking and built-in hooks for type inference, only simple type definitions are needed to enjoy robust TypeScript type hints, greatly improving code maintainability. |
56 | | -- **Rich Theme Configuration**: Offers various built-in theme settings, perfectly integrated with UnoCSS. |
57 | | -- **Built-in Internationalization**: Easily implement multi-language support. |
58 | | -- **Enhanced Routing**: Extends the React-Router V6 API to offer a Vue-Router-like experience for flexible and efficient routing management. |
59 | | -- **Automated File-based Routing**: Convention-based routing with auto-generated imports, declarations, and types. For more details, check out [Elegant Router](https://github.com/mufeng889/react-auto-route). |
60 | | -- **Flexible Permission System**: Supports both frontend static routes and backend dynamic routes. |
61 | | -- **Comprehensive Page Components**: Includes built-in pages like 403, 404, 500, as well as layout components, tab components, theme configuration components, and more. |
62 | | -- **Command Line Tools**: Built-in efficient CLI tools for git commits, file deletion, publishing, and more. |
63 | | -- **Mobile Adaptability**: Fully supports mobile devices with responsive layouts. |
64 | | -- **User-friendly UI**: Automatically captures and displays errors with a friendly interface, helping users quickly locate and fix issues. It also supports in-component monitoring and reporting. |
65 | | - |
66 | | -## Comprehensive Ant Design-style Documentation |
67 | | - |
68 | | -- [Docs](https://react-soybean-docs.ohh-889.com/index-en?theme=dark) |
| 84 | + - [GitHub Repository](https://github.com/soybeanjs/soybean-admin/tree/legacy) |
| 85 | + |
| 86 | +## Ant Design-Themed Comprehensive Documentation |
| 87 | + |
| 88 | +- [Docs](https://react-soybean-docs.ohh-889.com/index-cn?theme=dark) |
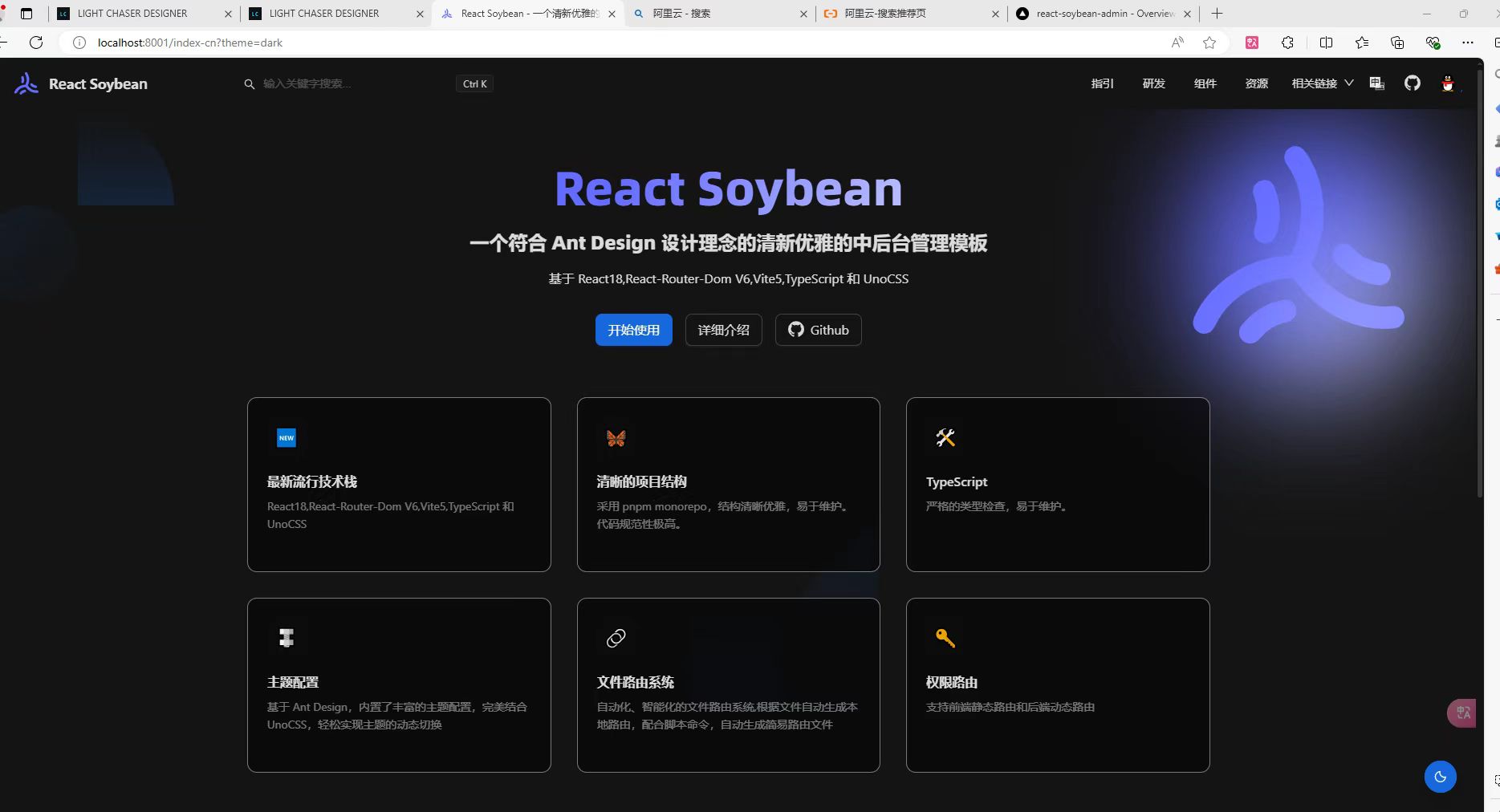
69 | 89 |  |
70 | 90 |
|
71 | | -## Sample Images |
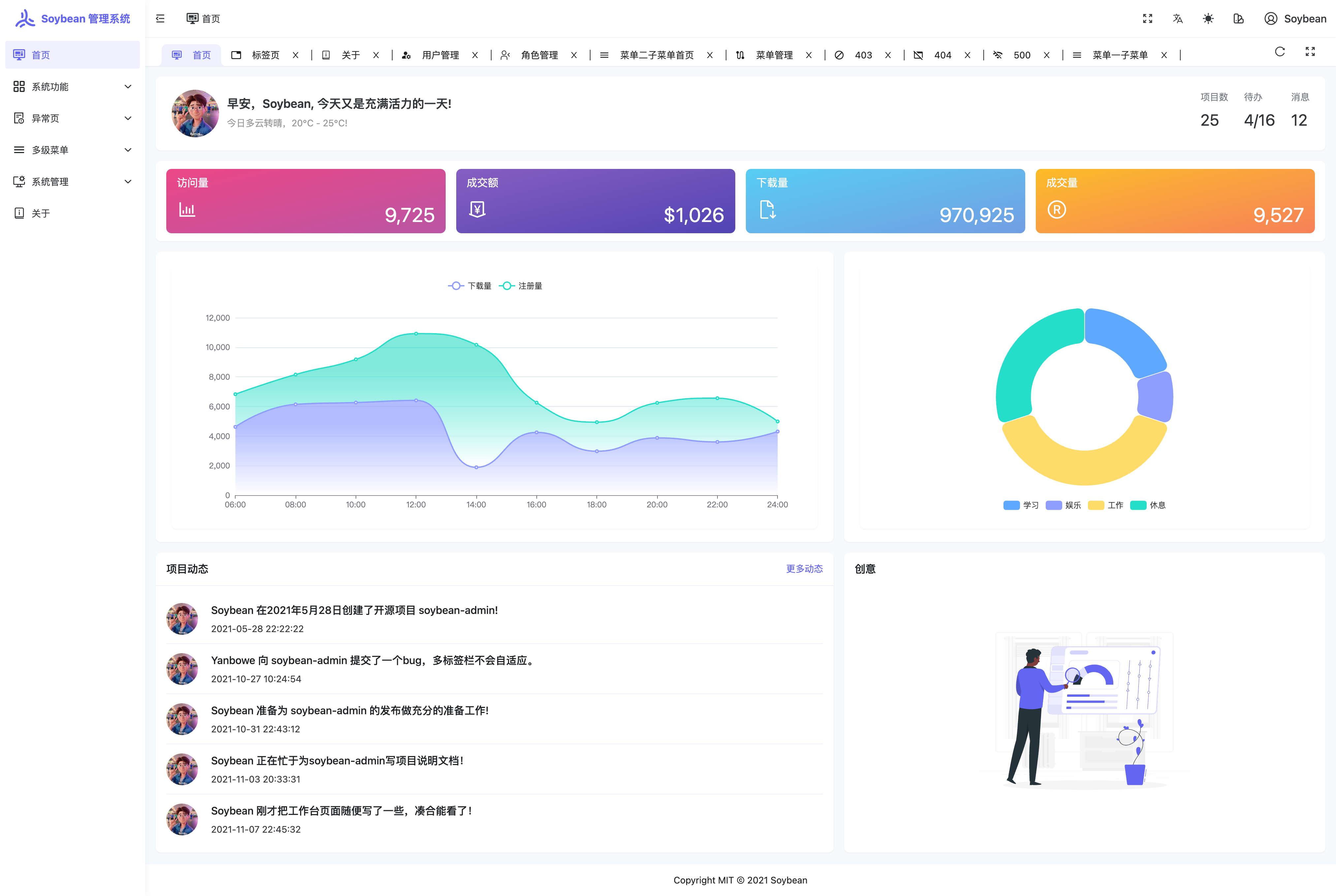
| 91 | +## Demo Screenshots |
72 | 92 |
|
73 | 93 |  |
74 | 94 |  |
|
85 | 105 |
|
86 | 106 | ## Usage |
87 | 107 |
|
88 | | -**Environment Setup** |
| 108 | +### Prerequisites |
89 | 109 |
|
90 | | -Make sure your environment meets the following requirements: |
| 110 | +Ensure your environment meets the following requirements: |
91 | 111 |
|
92 | | -- **git**: You'll need git to clone and manage the project version. |
| 112 | +- **git**: For cloning and managing the project. |
93 | 113 | - **NodeJS**: >=18.12.0, recommended 18.19.0 or higher. |
94 | 114 | - **pnpm**: >= 8.7.0, recommended 8.14.0 or higher. |
95 | 115 |
|
96 | | -**Clone the Project** |
| 116 | +### Clone the Repository |
97 | 117 |
|
98 | 118 | ```bash |
99 | 119 | git clone https://github.com/soybeanjs/soybean-admin.git |
100 | 120 | ``` |
101 | 121 |
|
102 | | -**Install Dependencies** |
| 122 | +### Install Dependencies |
103 | 123 |
|
104 | 124 | ```bash |
105 | 125 | pnpm i |
106 | 126 | ``` |
107 | 127 |
|
108 | | -> Since this project uses pnpm monorepo management, please do not use npm or yarn to install dependencies. |
| 128 | +> Since the project uses pnpm monorepo management, please do not use npm or yarn to install dependencies. |
109 | 129 |
|
110 | | -**Start the Project** |
| 130 | +### Start Development Server |
111 | 131 |
|
112 | 132 | ```bash |
113 | 133 | pnpm dev |
114 | 134 | ``` |
115 | 135 |
|
116 | | -**Build the Project** |
| 136 | +### Build Project |
117 | 137 |
|
118 | 138 | ```bash |
119 | 139 | pnpm build |
120 | 140 | ``` |
121 | 141 |
|
122 | | -## How to Contribute |
| 142 | +## Contribution |
123 | 143 |
|
124 | | -We warmly welcome and appreciate all forms of contribution. If you have any ideas or suggestions, feel free to submit a [pull request](https://github.com/mufeng889/react-soybean-admin/pulls) or create a GitHub [issue](https://github.com/mufeng889/react-soybean-admin/issues/new). |
| 144 | +We warmly welcome and appreciate all forms of contributions. If you have any ideas or suggestions, please share them via [pull requests](https://github.com/mufeng889/react-soybean-admin/pulls) or GitHub [issues](https://github.com/mufeng889/react-soybean-admin/issues/new). |
125 | 145 |
|
126 | 146 | ## Git Commit Guidelines |
127 | 147 |
|
128 | | -This project includes a `commit` command that allows you to generate commit messages that follow the [Conventional Commits](https://www.conventionalcommits.org/) standard. When submitting a PR, please use the `commit` command to create a commit message to ensure its compliance with our conventions. |
| 148 | +This project includes a `commit` command to generate commit messages following the [Conventional Commits](https://www.conventionalcommits.org/) standard. When submitting PRs, please use the `pnpm commit` command to create standardized commit messages. |
129 | 149 |
|
130 | 150 | ## Browser Support |
131 | 151 |
|
132 | | -We recommend using the latest version of Chrome for the best development experience. |
| 152 | +For the best experience, use the latest version of Chrome. |
133 | 153 |
|
134 | 154 | | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/archive/internet-explorer_9-11/internet-explorer_9-11_48x48.png" alt="IE" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/edge/edge_48x48.png" alt=" Edge" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/firefox/firefox_48x48.png" alt="Firefox" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/chrome/chrome_48x48.png" alt="Chrome" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | [<img src="https://raw.githubusercontent.com/alrra/browser-logos/master/src/safari/safari_48x48.png" alt="Safari" width="24px" height="24px" />](http://godban.github.io/browsers-support-badges/) | |
135 | | -| --- | |
136 | | - |
137 | | - --- | --- | --- | --- | |
138 | | -| not supported | last 2 versions | last 2 versions | last 2 versions | last 2 versions | |
| 155 | +| --- | --- | --- | --- | --- | |
| 156 | +| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions | |
139 | 157 |
|
140 | | -## Authors |
| 158 | +## Open Source Authors |
141 | 159 |
|
142 | 160 | [Ohh-889](https://github.com/mufeng889) |
143 | 161 |
|
144 | 162 | [Soybean](https://github.com/honghuangdc) |
145 | 163 |
|
146 | 164 | ## Contributors |
147 | 165 |
|
148 | | -Thanks to the following contributors. If you wish to contribute to this project, please see [How to Contribute](#how-to-contribute). |
| 166 | +Thanks to the following contributors. If you want to contribute, please refer to [Contribution](#contribution). |
149 | 167 |
|
150 | 168 | <a href="https://github.com/mufeng889/react-soybean-admin/graphs/contributors"> |
151 | 169 | <img src="https://contrib.rocks/image?repo=mufeng889/react-soybean-admin" /> |
152 | 170 | </a> |
153 | 171 |
|
154 | 172 | ## Community |
155 | 173 |
|
156 | | -`React Soybean` is a completely open-source and free project aimed at helping developers easily build medium to large-scale admin systems. We also offer WeChat and QQ groups for discussion and support. Feel free to ask questions within the groups. |
| 174 | +`React Soybean` is a completely free and open-source project, aiming to make developing medium-to-large admin systems easier. We also provide QQ and WeChat groups for user discussions. Feel free to ask questions in the group. |
157 | 175 |
|
158 | 176 | <div> |
159 | 177 | <p>QQ Group</p> |
160 | 178 | <img src="https://soybeanjs-1300612522.cos.ap-guangzhou.myqcloud.com/uPic/qq-soybean-admin-3.jpg" style="width:200px" /> |
161 | 179 | </div> |
162 | 180 |
|
163 | 181 | <div> |
164 | | - <p>Add the following WeChat to be invited into the group</p> |
| 182 | + <p>Join the WeChat group via the QR code below</p> |
165 | 183 | <img src="https://soybeanjs-1300612522.cos.ap-guangzhou.myqcloud.com/uPic/wechat-soybeanjs.jpg" style="width:200px" /> |
166 | 184 | </div> |
167 | 185 |
|
168 | 186 | <div> |
169 | | - <p>Add the following WeChat to be invited into the group</p> |
170 | | - <img src="https://ohh-1321526050.cos.ap-nanjing.myqcloud.com/ohh-889.jpg" style="width:200px" /> |
| 187 | + <p>Scan below to join the WeChat group</p> |
| 188 | + <img src=" |
| 189 | + https://ohh-1321526050.cos.ap-nanjing.myqcloud.com/ohh-889.jpg" style="width:200px" /> |
171 | 190 | </div> |
172 | 191 |
|
173 | 192 | ## License |
174 | 193 |
|
175 | | -This project is licensed under the [MIT © 2021 Soybean](./LICENSE) license. It is intended for learning purposes only. For commercial use, please retain the author's copyright information. The author does not guarantee and assumes no responsibility for any risks arising from the use of the software. |
176 | | -``` |
| 194 | +This project is licensed under [MIT © 2021 Soybean](./LICENSE). It is intended for learning and reference only. For commercial use, please retain the original author's copyright information. The author does not guarantee or take responsibility for any risks associated with using the software. |
| 195 | + |
0 commit comments